Schema markup expands the capabilities of a website and opens up new opportunities for optimizing and improving the site for crawlability and indexability. It also allows for some features that improve the experience of using the site and interacting with it through the SERPs.
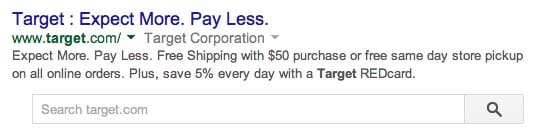
In this post we are sharing the markup needed to allow the internal site search of your website to be accessed directly from the results page through a branded search. For some branded queries, Google is including a search box below the listing (see screenshot below). In most cases, typing in a query and using this search box keeps the user within Google. This would be similar to using the site: qualifier in that Google displays pages on your site that meet the search criteria in its interface.
Example of a site search box showing for a branded query
However, with markup, you can identify the internal site search query string on your website and have Google import the search query into your URL.
For example, if the query towels is entered into the search box shown in the Target screenshot above, the end result would be that you are taken to the page http://www.target.com/s?searchTerm=towels. Instead of keeping you in the Google SERPs, the query was placed in Target.com’s unique search string and you are taken to their site.
Sites that don’t utilize this internal site search query string are missing out on opportunities to drive visitors to their website sooner. Apple, for example, does not use this functionality. When the term macbook is entered into the site search shown in the SERPs, you are kept within Google and are shown results for the query string macbook site:apple.com.
In the section below, markup recommendations are provided to add this functionality to your site. Google also has their own set of instructions here.
Site Search Markup
To utilize site search markup on your site, the following code will need to be placed on the homepage of your site within the <head> tag; preferably directly after the opening <head> tag.
The two fields that will need to be updated are url and target. In url, enter your root domain. In target, enter the complete url proceeding the ? when a search page is loaded on your site.
{
“@context”: “http://schema.org”,
“@type”: “WebSite”,
“url”: “http://www.yourdomain.com/”,
“potentialAction”: {
“@type”: “SearchAction”, “target”: “http://www.yourdomain.org/search?={search_term_string}”,”query-input”: “required name=search_term_string”
}
}
</script>
With this code in place on your site it will be even easier for users to interact with your site. They can get to it sooner through Google and it provides a valuable way to enhance their experience in the SERPs.
It should take a few weeks for this to start working, so check your branded results in Google periodically to make sure it is in place. If it isn’t, double check your code. And if you’ve done that and are still left scratching your head, leave a comment and we’ll see what we can do!